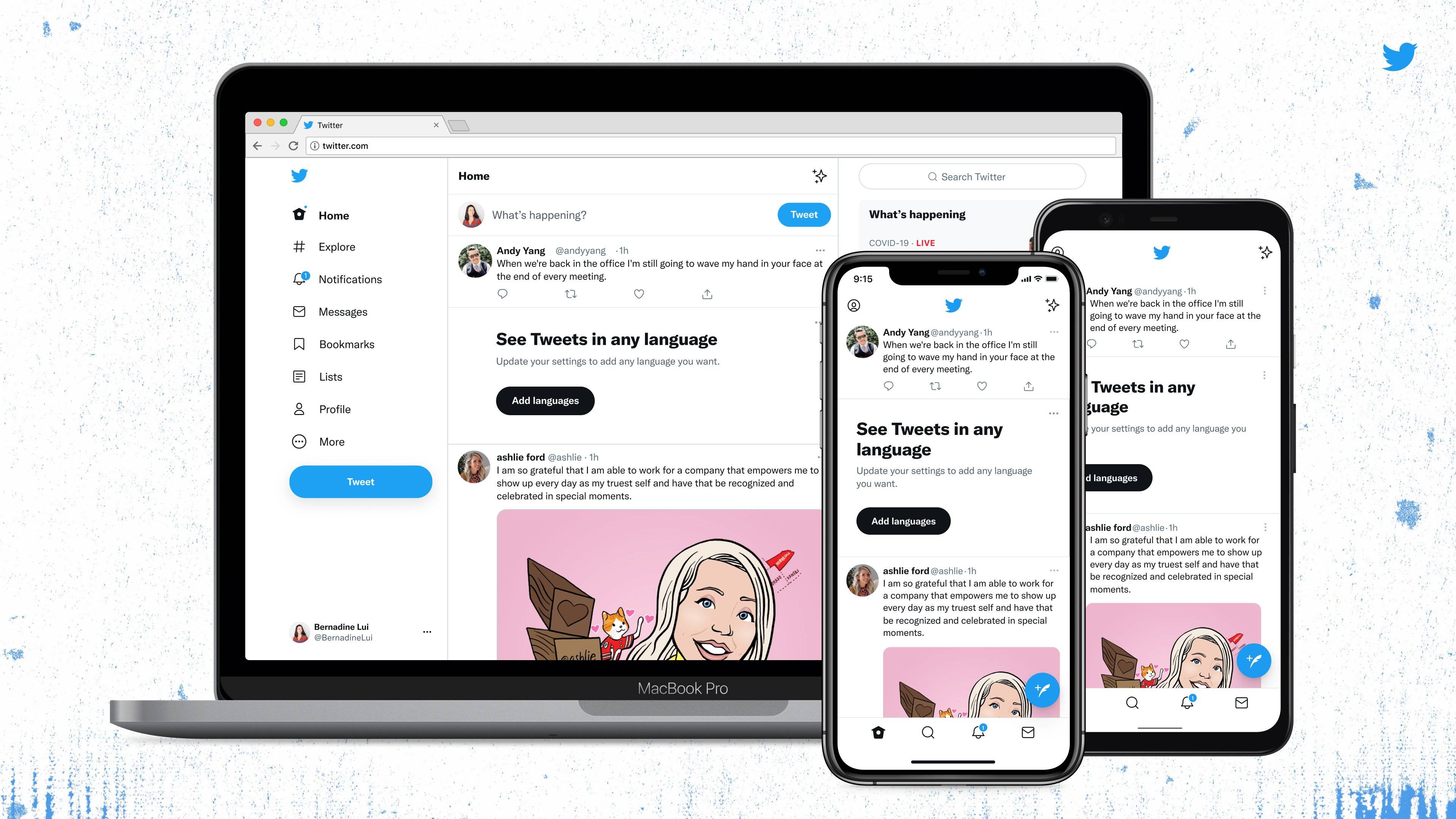
Twitter 通过服务器端更新为其渐进式 Web 应用程序 (PWA) 添加了大量新功能。Twitter PWA 现在完全支持语音推文,其中现在包括改进的控件、音频基座播放和字幕。Twitter PWA 用户还可以使用 Google 帐户登录或注册微博网站。在发送推文后调整对话控制设置的能力是 Twitter PWA 中缺少的另一个有用的功能,但由于最新的更新,使用 Twitter 网络客户端的用户现在可以做到这一点。
![]()
最新更新还包括大量改进和一般错误修复。您可以阅读下面的完整官方更改以了解有关最新更新的更多信息。
变更日志
新的
- 中间对话控制: 我们引入了一项功能,您可以在推文发送后调整其对话控制设置。这允许作者随着对话的发展调整对话的范围,并使作者能够暂停来自其网络以外的人的回复或完全暂停。
- 推广推文: 我们已围绕确保在时间轴内推广推文的适当密度进行了改进。
- 空间: 您现在可以通过搜索结果中和个人资料屏幕上的个人资料图片环来查看活动空间的存在。您可以点击头像加入空间。
- 第三方登录: 您现在可以使用您的 Google 帐户注册并登录您的 Twitter 帐户。
- 语音推文: Twitter.com 现在完全支持语音推文,包括改进的控件、音频基座播放和字幕。
更新
- 辅助功能: 可编辑字段中的清除按钮现在可以正确聚焦和标记,以便屏幕阅读器和画外音更容易访问。
- 辅助功能: 改进了主题建议流中可扩展菜单项的标签和屏幕阅读器行为。
- 可访问性: 已经做了很多工作来改进跨浏览器和设备的视频字幕行为。我们目前正在尝试改进字幕定位,并将很快为所有人启用这些修复。
- 错误信息标签: 防止将标签应用于标记推文的引用推文。
- Spaces: Spaces 扩展坞现在将利用移动设备上的全屏高度。
- 视频: 您现在可以在视频聚焦时使用“c”键打开和关闭视频字幕。
- 视频: 视频播放器现在支持通过键盘数字键(0 – 9)快速滑动播放百分比,还支持使用“home”和“end”跳转到播放的开始和结束。
固定的
- 辅助功能: 当启用减少运动时,带有动画过渡的输入字段将不再动画。
- 可访问性: 修复了何时可以访问用户头像的差异。
- 作曲家: 解决了在移动设备上点击以创建和编辑投票的问题。
- Composer: 改进了Composer中组件的对齐方式。
- GIF: 解决了在 GIF 选择器中搜索多个结果在初始搜索后显示为空状态的问题。
- 内联回复: 显示在弹出窗口元素中的预先输入结果现在将在时间轴内与作曲家一起正确滚动。
- 列表: 修复了列表时间线在打开时会自动向下滚动的问题。
- 列表: 通过编辑器模式从列表中添加或删除某人并在不保存的情况下关闭将不再错误地在会话中保留这些更改。
- 空格: 改进了字幕和音频播放之间的时间同步。
- Spaces: 从 Spaces Dock 中打开的 Popover 元素将不再随其后面的内容滚动。
- 时间线: 改进了取消搜索下拉菜单等元素时的滚动行为,并在不同搜索结果页面之间保持滚动位置。
- Toasts:更正了包含操作 button.usef 的 toast 的显示问题
如上所述,这是一个服务器端更新,所以不要浪费时间在 Microsoft Store 中检查更新。您所要做的就是打开然后关闭 Twitter 应用程序,然后再次打开它以更新应用程序。