Twitter 宣布了流行的网络应用程序 TweetDeck 的新界面。该社交网络表示,它正在通过随机选择美国、加拿大和澳大利亚的用户来测试 TweetDeck Preview UI。

该声明提到用户将看到选择加入该界面的邀请。但是,您不必等待邀请,也不必在推出 TweetDeck 预览版的国家/地区之一。
如何在 Firefox 和 Chrome 中启用新的 TweetDeck 预览
1. 在您的桌面浏览器上在 TweetDeck.Twitter.com 上登录您的帐户。
2. 使用热键 Ctrl + Shift + I 打开开发人员工具窗格。
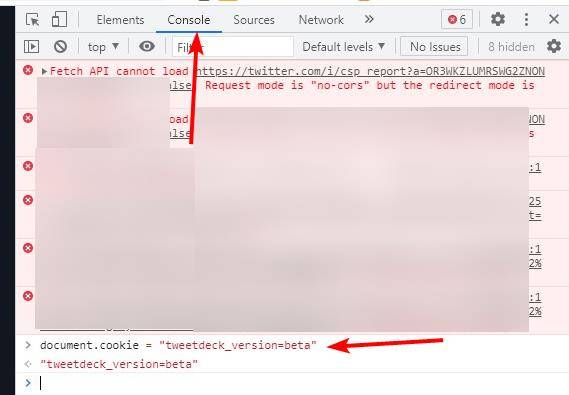
3. 切换到控制台选项卡,并粘贴以下命令。
document.cookie = "tweetdeck_version=beta"

4. 按 Enter 键,然后关闭 Developer Tools 面板。
5. 重新加载网页,您应该会获得新的 TweetDeck 预览界面。
要退出新版本,请单击左下角的离开 TweetDeck 预览按钮。或者,打开浏览器的控制台并将以下命令粘贴到其中。
document.cookie = "tweetdeck_version=main"。
TweetDeck 预览界面概述
当您选择加入预览时,网站会询问您是否要导入旧列。你可以选择,或者重新开始。
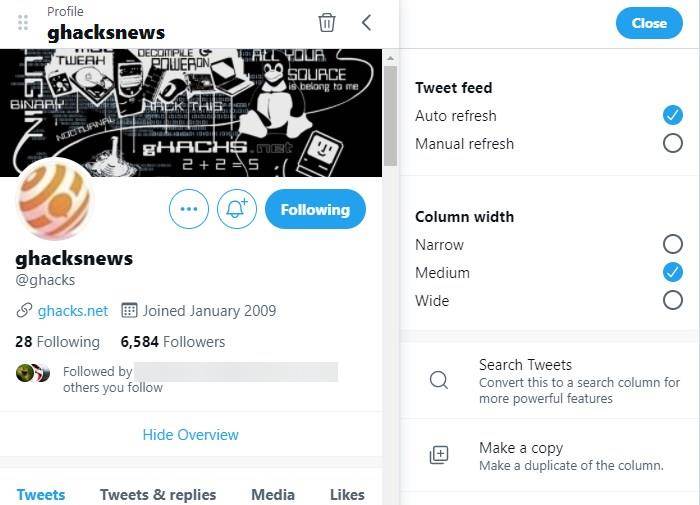
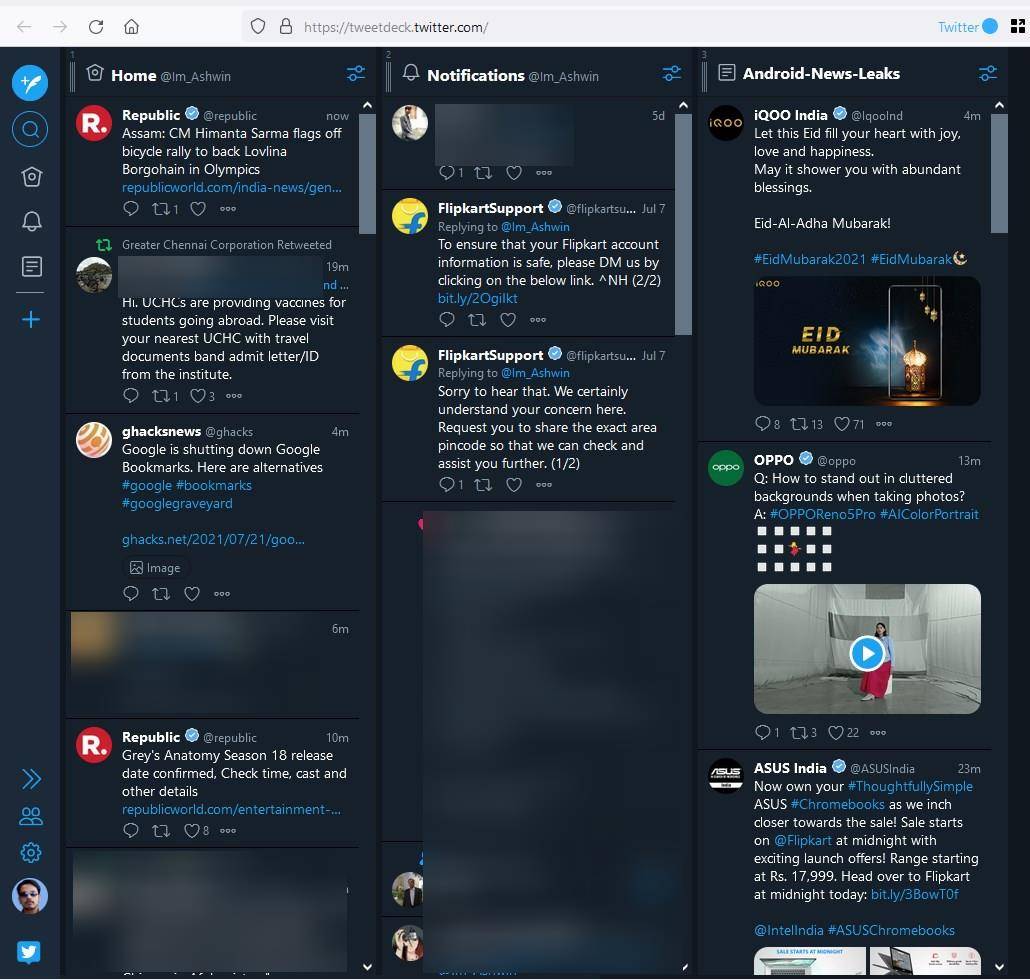
新的 GUI 默认启用了 5 列:主页提要、浏览、通知、我的个人资料和搜索。单击列左上角的点将其移动到不同的位置,并重新排列您的 TweetDeck 界面。您可以通过单击顶部的垃圾桶图标来删除列。“列选项”按钮会显示一个包含一些自定义设置的面板。它允许您将列设置为自动或手动刷新,启用后者会向列的工具栏添加刷新按钮。

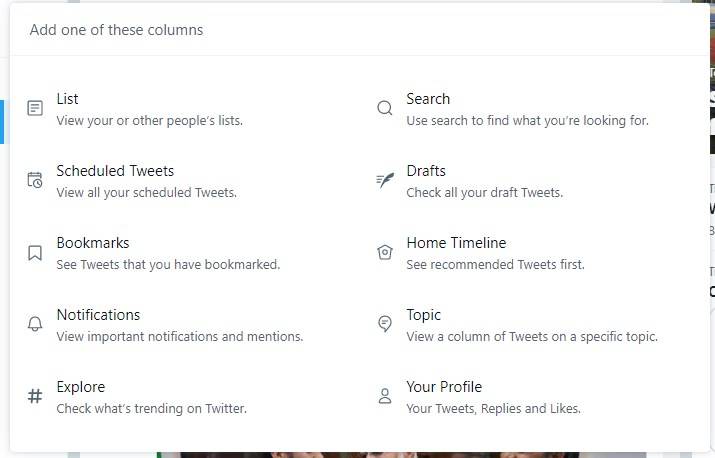
您可以将列宽设置为窄、中或宽,重命名列并设置自定义通知。单击侧边栏上的加号按钮可将一列添加到您的牌组。这些是您可以在 TweetDeck 预览版中添加的列:列表、搜索、预定推文、草稿、书签、主页时间线、通知、主题、探索和个人资料。

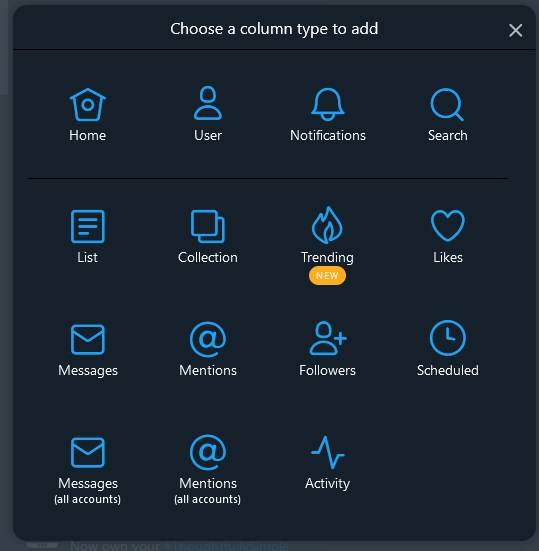
这是当前 TweetDeck 界面的屏幕截图,如您所见,Twitter 删除了一些有用的选项,例如活动列。

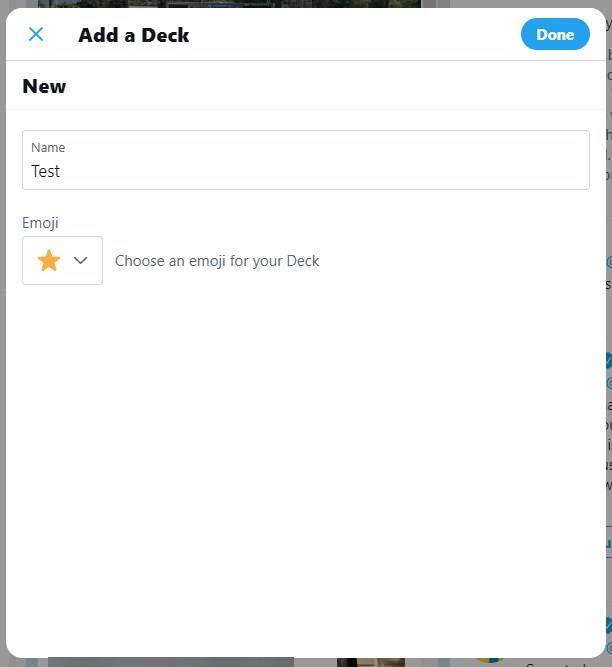
TweetDeck 预览引入了创建多个面板(工作区)的选项,如果您想为每个面板添加不同的列,这将非常有用。

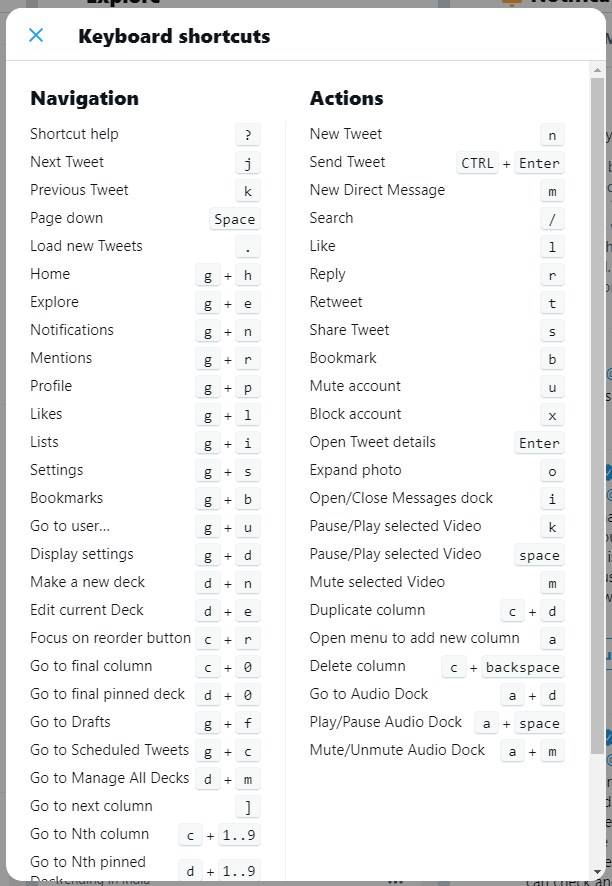
网络应用程序中有很多新的键盘快捷键,您可以从左下角的三点菜单中查看它们。

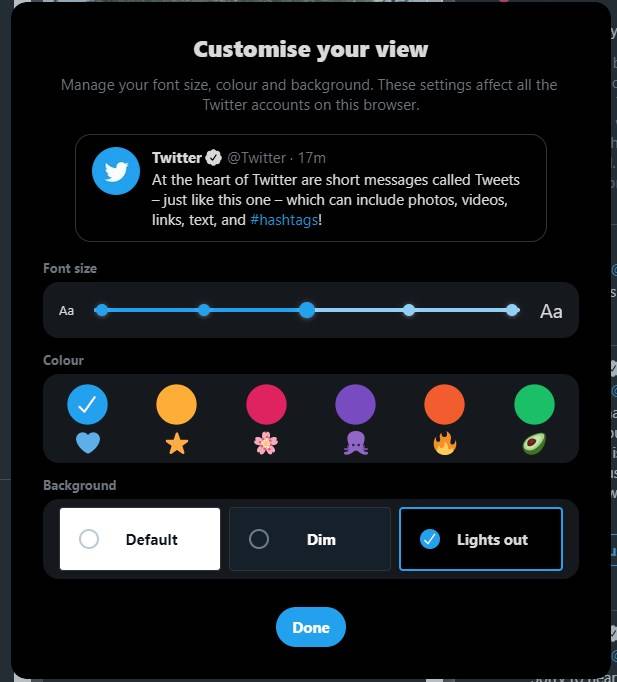
新界面的显示设置有三个主题可供选择,以及调整字体大小和强调色的选项。

在我个人看来,新的 TweetDeck 预览界面似乎浪费了很多空间,图像和视频的内联媒体查看器似乎与普通推文不成比例。由于紧凑的视图,当前版本显示更多推文,是更好的选择。

如果您更喜欢使用常规 Twitter 网站,但想要更好的界面,您可能会对GoodTwitter 2感兴趣。