Visual Studio Code 是微软开发的开源跨平台代码编辑器。它具有内置调试支持、嵌入式 Git 控制、语法突出显示、代码完成、集成终端、代码重构和片段。Code-Server 是一个开源平台,其中包含 VS Code,可在浏览器中使用服务器端进程运行。该平台使用的是一个 Web 服务器,可以从任何位置启动,然后通过浏览器访问。
在 AlmaLinux 8 上安装 VS Code-Server
第 1 步。首先,让我们首先确保您的系统是最新的。
sudo dnf update
步骤 2. 在 AlmaLinux 8 上安装 VS Code-Server。
默认情况下,VS Code-Server 在 AlmaLinux 8 基础存储库中不可用。现在我们运行以下命令从官方页面下载脚本安装程序 VS Code:
curl -fsSL https://code-server.dev/install.sh | sh
脚本完成该过程后,现在启用 Nginx(在系统启动时自动启动),启动网络服务器,并使用以下命令验证状态:
sudo systemctl start code-server@$USER sudo systemctl enable code-server@$USER
步骤 3. 配置代码服务器。
默认情况下,VS 代码服务器只允许使用 localhost 访问其 Web 界面,对于想要远程连接的用户,您需要修改配置文件以允许外部连接:
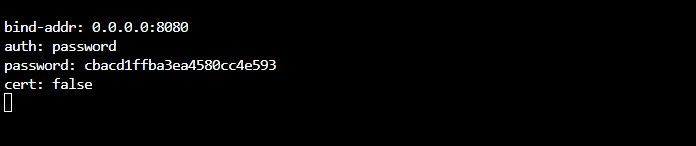
nano ~/.config/code-server/config.yaml
将 127.0.0.0 更改为 0.0.0.0:

保存并关闭文件,然后使用以下命令重新启动服务:
sudo systemctl restart code-server@$USER
步骤 4. 配置防火墙。
AlmaLinux 默认启用 firewalld,它会阻止来自其他计算机的其他连接,这些计算机试图访问我们的 Fastpanel 服务。我们必须打开适当的端口,以便可以从其他机器访问 VS Code-Server 资源:
sudo firewall-cmd --add-port={8000,80,443}/tcp --permanent sudo firewall-cmd --reload
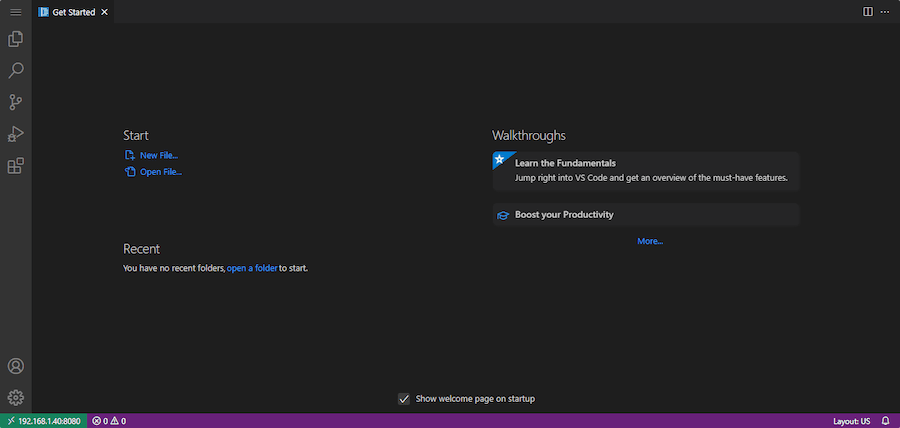
步骤 5. 访问 VS Code-Server Web 界面。
成功安装后,打开您的网络浏览器并使用 URL 访问快速面板。如果您忘记了密码,您可以使用以下命令从配置文件中快速打印:https://your-IP-address:8080grep
grep ~/.config/code-server/config.yaml | password
您将被重定向到 VS Code-Server 界面页面:

感谢您使用本教程在您的 AlmaLinux 8 系统上安装 Visual Studio Code。如需更多帮助或有用信息,我们建议您查看官方 VS Code 网站。